KURZ: Práce s displejem
- Podrobnosti
- Mgr. Jan Baťko
- Aktualizováno: 15.03.2021
- Zobrazení: 14593
KAPITOLY
Řídící jednotka NXT je opatřena černobílým displejem, který slouží jako výstupní zařízení a také jako ovládací prvek. Jako výstupní zařízení slouží v případě, že jej využíváme pro výpis různých hlášení během chodu programu nebo zobrazení obrázků. Výpis hlášení nebo údajů na displeji využijeme například při průběžném zobrazení snímaných hodnot některého ze senzorů. Typickým příkladem může být zobrazení vzdálenosti od překážky, kterou snímá ultrazvukový senzor.
Použití v programovacích prostředích
NXT-G
Blok pro práci s displejem
Rozcestník
Umístění bloku
Výstup na displej řídící jednotky můžeme ovládat díky bloku ![]() Display umístěného v paletě
Display umístěného v paletě ![]() Complete >
Complete > ![]() Common.
Common.

Popis bloku
Blok ![]() Display obsahuje celkem devět možných konektorů, které mohou být využity.
Display obsahuje celkem devět možných konektorů, které mohou být využity.
![]() Action - nastavením udávámáme druh výstupu > Obrázek (Image), Text(Text), Bod (Point), Křivka (Line), Kruh (Circle), Obnovení displeje (Restore System Screen). Volbu provedeme zadáním hodnoty v rozmezí 0 až 5.
Action - nastavením udávámáme druh výstupu > Obrázek (Image), Text(Text), Bod (Point), Křivka (Line), Kruh (Circle), Obnovení displeje (Restore System Screen). Volbu provedeme zadáním hodnoty v rozmezí 0 až 5.
![]() Clear - pomocí této volby je možné kompletně vymazat displej.
Clear - pomocí této volby je možné kompletně vymazat displej.
![]() Filename - slouží ke zvolení souboru či obrázku, který se má zobrazit během chodu programu na displeji.
Filename - slouží ke zvolení souboru či obrázku, který se má zobrazit během chodu programu na displeji.
![]() Text - připojení značící textový vstup nebo výstup.
Text - připojení značící textový vstup nebo výstup.
![]() X - značí hodnotu souřadnice X, která vyjadřuje umístění výstupu na displeji v horizontálním směru a její hodnota se zadává v rozmezí od 0 do 99.
X - značí hodnotu souřadnice X, která vyjadřuje umístění výstupu na displeji v horizontálním směru a její hodnota se zadává v rozmezí od 0 do 99.
![]() Y - značí hodnotu souřadnice Y, která vyjadřuje umístění výstupu na displeji ve vertikálním směru a její hodnota se zadává v rozmezí od 0 do 63.
Y - značí hodnotu souřadnice Y, která vyjadřuje umístění výstupu na displeji ve vertikálním směru a její hodnota se zadává v rozmezí od 0 do 63.
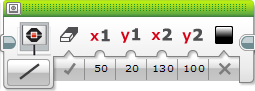
![]() End point X - možnost slouží ke zvolení koncového bodu X v horizontálním směru v případě, že výstupem na displej je křivka.
End point X - možnost slouží ke zvolení koncového bodu X v horizontálním směru v případě, že výstupem na displej je křivka.
![]() End point Y - možnost slouží ke zvolení koncového bodu Y ve vertikálním směru v případě, že výstupem na displej je křivka.
End point Y - možnost slouží ke zvolení koncového bodu Y ve vertikálním směru v případě, že výstupem na displej je křivka.
![]() Radius - značí průměr vykreslovaného kruhu v rozmezí od 0 do 120.
Radius - značí průměr vykreslovaného kruhu v rozmezí od 0 do 120.
Parametry bloku
Práce s parametry programového bloku ![]() Display umožňuje zobrazovat na displej tři základní druhy výstupů. Jsou to obrázek (Image), text (Text) a kresbu (Drawing), která se ještě dělí na vykreslení jednotlivých bodů, přímek nebo kruhů. Tuto volbu provedeme v sekci
Display umožňuje zobrazovat na displej tři základní druhy výstupů. Jsou to obrázek (Image), text (Text) a kresbu (Drawing), která se ještě dělí na vykreslení jednotlivých bodů, přímek nebo kruhů. Tuto volbu provedeme v sekci ![]() Action. Pokud chceme, aby byl displej před každým dalším zobrazením vymazán, vybereme v sekci Display volbu
Action. Pokud chceme, aby byl displej před každým dalším zobrazením vymazán, vybereme v sekci Display volbu ![]() Clear.
Clear.
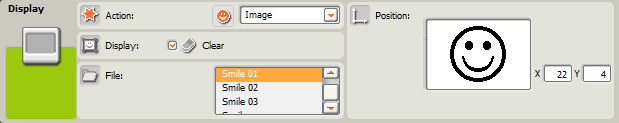
Zobrazení obrázku
Na prvním obrázku můžeme vidět, že je zvolena možnost zobrazení obrázku (Image) a v sekci ![]() File poté volíme obrázek ze souboru, který je uložený v paměti řídící jednotky. Na pravé straně je obrázek zobrazen v sekci Position, kde můžeme také nastavit jeho umístění na displeji pomocí zadání X a Y souřadnice.
File poté volíme obrázek ze souboru, který je uložený v paměti řídící jednotky. Na pravé straně je obrázek zobrazen v sekci Position, kde můžeme také nastavit jeho umístění na displeji pomocí zadání X a Y souřadnice.

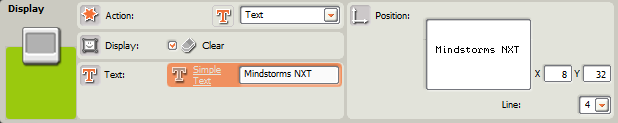
Vypsání textu na displej
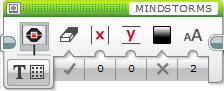
Druhý obrázek demostruje vypsání textu. Tato volba nabízí obdobné možnosti, ovšem místo sekce ![]() File se zde objevuje sekce
File se zde objevuje sekce ![]() Text, kde uživatel zadává text, který se má zobrazit na displeji. Jeho umístění můžeme ovlivnit stejně jako u obrázku zadáním souřadnic X a Y nebo číslem řádku displeje od 1 do 8.
Text, kde uživatel zadává text, který se má zobrazit na displeji. Jeho umístění můžeme ovlivnit stejně jako u obrázku zadáním souřadnic X a Y nebo číslem řádku displeje od 1 do 8.

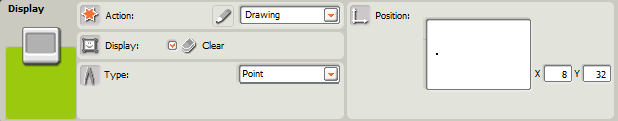
Vykreslení bodů, křivek a kruhů
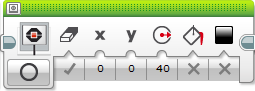
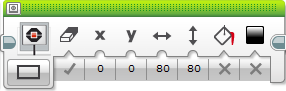
Třetí obrázek demonstruje kresbu na displej. V sekci Type je zvolena možnost Point (bod), pro jehož vykreslení stačí zadat souřadnice X a Y. Při zvolení možnosti Line (křivka) je nutné zadat její počáteční a koncové souřadnice. Posledním typem vykreslení na displej je kruh. Pro jeho využití je nutné zadat souřadnice X a Y pro jeho umístění a Radius, což je číslo udávající jeho průměr.

RobotC
Možnosti výstupu na displej
V programovacím prostředí RobotC je možné na displeji zobrazovat obrázky z řídící jednotky, text, nebo vykreslovat jednotlivé body, linie a kruhy. Oproti programovacímu prostředí NXT-G je možné vykreslit také čtverec, obdélník nebo elipsu.
Rozcestník
- Zobrazení obrázků
- Zobrazení textu
- Vykreslování na displej
- Mazání z displeje
- Vykreslení spojnice dvou bodů
Zobrazení obrázků
Pro výstup obrázků na displej řídící jednotky se využívá příkaz nxtDisplayRICFile(nleft, nBottom, sFileName). Příkaz obsahuje tři parametry, z nichž první dva jsou souřadnice (X a Y), které značí umístění levého dolního rohu obrázku. Levý dolní roh displeje má souřadnice (0, 0) a pravý horní roh (99, 63). Posledním parametrem je název souboru. V našem příkladě se jedná o soubor s koncovkou .ric, což je soubor charakteristický pro robotickou stavebnici NXT.
nxtDisplayRICFile (0, 0, "obrazek.ric"); // Zobrazi .ric soubor s nazvem "obrazek.ric" na pozici (x, y).
Zobrazení textu
Pro vypsání řetězce textu na displej můžeme využít nadeklarovanou proměnnou datového typu String nebo řetězec použít jako parametr daného příkazu. Vypsání textového řetězce je poté možné pomocí dvou příkazů.
Prvním je nxtDisplayString(nLineNumber, sFormatString, parm1, parm2, parm3) u nějž první parametr udává číslo řádku displeje, druhý definuje o jaký typ proměnné se jedná (v příkladu na obrázku můžete vidět deklaraci řetězce znaků) a poslední parametr je název proměnné datového typu String (proměnné mohou být až 3).
Obdobného výsledku dosáhneme i při použití příkazu nxtDisplayStringAt(xPos, yPos, sFormatString, parm1, parm2, parm3) s tím rozdílem, že parametr udávající číslo řádku je nahrazen dvěma parametry definujícími souřadnice (x, y). Tento příkaz lze použít i pro vypsání řetězce bez deklarace proměnné (viz. třetí příklad na obrázku).
nxtDisplayString(3, "%s", s1); // Zobrazi retezec znaku "s1" na tretim radku displeje. nxtDisplayStringAt(0, 0, "%s", s1); // Zobrazi retezec znaku "s1" na pozici (x, y). nxtDisplayStringAt(0, 0, "text"); // Zobrazi retezec znaku nazvany "text" na pozici(x, y). nxtDisplayBigStringAt(0, 0, "text") // Zobrazi retezec znaků nazvany "text" na pozici(x, y) velkym pismem.
Další možností pro vypsání textu nebo údajů na displej jsou příkazy:
- nxtDisplayTextLine(nLineNumber, sFormatString, parm1, parm2, parm3) - pro vypsání řetězce znaků na zvolený řádek displeje (obsahuje 3 volitelné parametry určené pro vypsání řetězců na displej),
- nxtDisplayCenteredTextLine(nLineNumber, sFormatString, parm1, parm2) - pro vypsání řetězce znaků na zvolený řádek displeje zarovnaného na střed (obsahuje 2 volitelné parametry určené pro vypsání řetězců na displej),
- nxtDisplayCenteredTextLine(nLineNumber, sString) - pro vypsání řetězce znaků na zvolený řádek displeje zarovnaného na střed.
- nxtDisplayBigTextLine(nLineNumber, sFormatString) - pro vypsání řetězce znaků na zvolený řádek displeje velkým písmem.
- nxtDisplayCenteredBigTextLine(nLineNumber, sFormatString) - pro vypsání řetězce znaků na zvolený řádek displeje velkým písmem na střed řádku.
Jejich využití je podobné jako u předchozích příkazů. Pracují ovšem pouze s parametrem umístění textu na příslušný řádek. Příklady využití můžete vidět na následujícím obrázku.
nxtDisplayTextLine(3, "%s", s1); // Zobrazi retezec znaku "s1"na tretim radku displeje. nxtDisplayCenteredTextLine(3, "%d, %d", a, b); // Zobrazi na stredu tretiho radku hodnoty promennych a, b. nxtDisplayCenteredTextLine(3, "1, 2"); // Zobrazi na stredu tretiho radku cisla 1, 2.
Vykreslování na displej
Programovací jazyk RobotC neumožňuje vykreslovat na displej pouze ucelené prvky, ale je možné vykreslit pouze jeho jediný pixel. Tuto možnost bychom ocenili v případě, že bychom pomocí senzorů snímali polohu určitého předmětu a displej využili jako radar. Zobrazení jediného pixelu docílíme příkazem nxtSetPixel(xPos, yPos), jehož jediné dva parametry jsou souřadnice (x, y).
nxtSetPixel(42, 46); // Zobrazi jeden cerny pixel na souradnicich (42, 46).
Oproti programovacímu prostředí NXT-G nabízí RobotC o něco širší možnosti zobrazení geometrických obrazců. Zatímco v NXT-G je možné zobrazit pouze kruh, v RobotC je možné navíc zobrazení elipsy a čtverce. Pro vykreslování čar a geometrických obrazců slouží tyto příkazy:
- nxtDrawLine(xPos, yPos, xPosTo, yPosTo) - slouží k vykreslení čar,
- nxtDrawCircle(Left, Top, Diameter) - slouží k vykreslení kruhů,
- nxtDrawEllipse(Left, Top, Right, Bottom) - slouží k vykreslení elips,
- nxtDrawRect(Left, Top, Right, Bottom) - slouží k vykreslení obdélníků.
Práce s nimi je obdobná jako u předchozích příkazů.
nxtDrawLine(20, 50, 60, 25); // Zobrazi caru spojujici body na souradnicich (20,50) a (60,25). nxtDrawCircle(20, 50, 25); // Zobrazi kruh; levy okraj na 20, horni okraj na 50, prumer 25. nxtDrawEllipse(20, 50, 60, 25); // Zobrazi elipsu; levy okraj na 20, horni okraj na 50, pravy okraj na 60, dolni okraj na 25. nxtDrawRect(20, 50, 60, 25); // Zobrazi obdelnik; levy okraj na 20, horni okraj na 50, pravy okraj na 60, dolni okraj na 25.
Odlišností je také možnost vykreslení obrazců s výplní. Možné je to ale pouze u elipsy a čtverce, využitím těchto dvou příkazů:
- nxtFillEllipse(Left, Top, Right, Bottom) - slouží k vykreslení elipsy s výplní,
- nxtFillRect(Left, Top, Right, Bottom) - slouží k vykreslení čtverce s výplní.
nxtFillEllipse(20, 50, 60, 25); // Zobrazi elipsu s vyplni; levy okraj na 20, horni okraj na 50, pravy okraj na 60, dolni okraj na 25. nxtFillRect(20, 50, 60, 25); // Zobrazi cteverec s vyplni; levy okraj na 20, horni okraj na 50, pravy okraj na 60, dolni okraj na 25.
Mazání z displeje
Doposud jsme se zabývali pouze výstupem na displej. Plochu displeje je, ale také nutné mazat a obnovovat. Prvním příkazem, kterým tohoto docílíme, je eraseDisplay(), který maže celou plochu displeje. Využijeme ho například na začátku programu, kdy předpokládáme výstup na displej nebo v programu kde se v krátkých časových úsecích bude měnit zobrazení na displeji. Tento příkaz tak bude fungovat jako obnovovací sekvence.
Existují ovšem ještě další dva příkazy, které mažou pouze část displeje. Prvním je nxtClearPixel(xPos, yPos), jehož pomocí smažeme pouze určitý pixel na zadaných souřadnicích a druhým je nxtDisplayClearTextLine(nLineNumber), který je určený pro mazání učitého řádku displeje.
eraseDisplay(); // Vymaze cely displej ridici jednotky NXT. nxtClearPixel(50, 32); // Vymaze pixel na souradnicich (50, 32). nxtDisplayClearTextLine(3); // Vymaze treti radek displeje.
Vykreslení spojnice dvou bodů
Výstup na displej umožňuje také vykreslovat spojnici dvou bodů určených souřadnicemi v Kartézské soustavě souřadnic. Můžeme tak vykreslovat například křivky grafu. K vykreslení se používá příkaz nxtInvertLine(). První dvě čísla vyjadřují souřadnice prvního bodu (první číslo hodnota X a druhé hodnota Y). Druhá dvě čísla určují souřadnice druhého bodu (první číslo hodnota X a druhé hodnota Y).
nxtInvertLine(20, 50, 60, 25); // Propoji body na souradnicich (20, 50) a (60, 25).
EV3
blok pro práci s displejem
Rozcestník
Umístění bloku pro práci s displejem
Programový blok Display je umístěn v paletě ![]() Action.
Action.

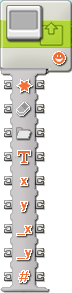
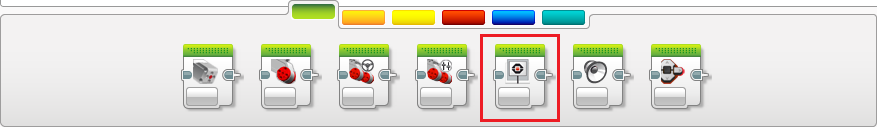
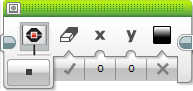
Změna režimu
Programový blok Display můžeme využívat ve čtyřech základních režimech. Přepínání mezi nimi se provádí pomocí tlačítka v levé spodní části bloku (červeně zvýrazněno).

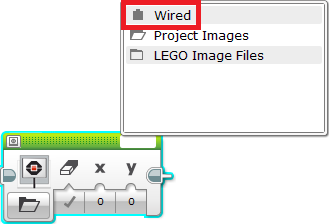
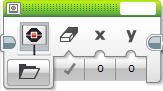
Přidání vstupního portu
Kliknutím do bílého pole v pravém horním rohu programového bloku Display a vybráním možnosti Wired (červeně zvýrazněno) přidáme do programového bloku nový vstupní port ![]() File Name, který slouží k odeslání zvoleného souboru k vykreslení na displeji.
File Name, který slouží k odeslání zvoleného souboru k vykreslení na displeji.
Přidání vstupního portu je možné také v režimech pro výpis textu. Jediný rozdíl je ten, že se nám pro příslušný účel zobrazí vstupní port s názvem ![]() Text.
Text.
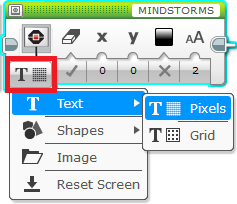
Režimy programového bloku
Text - Pixels (vypsání textu na pozici konkrétního pixelu displeje)
Umožňuje vypsat libovolný text na pozici konkrétního pixelu displeje řídící jednotky v rovinné kartézské soustavě souřadnic. Rozměr displeje je u robotické stavebnice EV3 rozdělen na 178x128 pixelů. V tomto řežimu máme k dispozici pět vstupních portů.
![]()
![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() a
a ![]() - souřadnice displeje určující počáteční bod výpisu zvoleného textu. Souřadnice určují levý horní roh zobrazovaného textu. Hodnota
- souřadnice displeje určující počáteční bod výpisu zvoleného textu. Souřadnice určují levý horní roh zobrazovaného textu. Hodnota ![]() se pohybuje v rozmezí od - 177 do 177 a hodnota
se pohybuje v rozmezí od - 177 do 177 a hodnota ![]() v rozmezí od -127 do 127.
v rozmezí od -127 do 127.
![]() Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
![]() Font - volba fontu vypisovaného textu. Na výběr máme ze tří možností (Normal, Bold, Large).
Font - volba fontu vypisovaného textu. Na výběr máme ze tří možností (Normal, Bold, Large).
Text - Grid (vypsání textu na konkrétní pozici v mřížce)
Režim umožňující výpis textu na konkrétní pozici displeje určenou pozicí v mřížce. Displej je rozdělený na 22 sloupců (číslovány 0 - 21 zleva doprava) a 12 řádků (číslovány 0 - 11 zhora dolů). Každý sloupec je široký 8px a každý řádek 10 px.
Výška řádku je uzpůsobena řádce textu psané fontem Normal nebo Bold. Každý znak je vypisován na jednu buňku mřížky.

![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() Column - označuje počáteční sloupec pro výpis textu do mřížky. Sloupce jsou očíslovány 0 - 21 zleva doprava.
Column - označuje počáteční sloupec pro výpis textu do mřížky. Sloupce jsou očíslovány 0 - 21 zleva doprava.
![]() Row - označuje počáteční řádek pro výpis textu do mřížky. Řádky jsou číslovány 0 - 11 zhora dolů.
Row - označuje počáteční řádek pro výpis textu do mřížky. Řádky jsou číslovány 0 - 11 zhora dolů.
![]() Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
![]() Font - volba fontu vypisovaného textu. Na výběr máme ze tří možností (Normal, Bold, Large).
Font - volba fontu vypisovaného textu. Na výběr máme ze tří možností (Normal, Bold, Large).
Shapes - Line (vykreslení čáry na displej)
Režim umožňující vykreslení čáry definované počátečním a koncovým bodem na displej.

![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() a
a ![]() - souřadnice počátečního bodu vykreslované čáry v rovinné kartézské soustavě souřadnic.
- souřadnice počátečního bodu vykreslované čáry v rovinné kartézské soustavě souřadnic.
![]() a
a ![]() - souřadnice koncového bodu vykreslované čáry v rovinné kartézské soustavě souřadnic.
- souřadnice koncového bodu vykreslované čáry v rovinné kartézské soustavě souřadnic.
![]() Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Shapes - circle (vykreslení kružnice na displej)
Režim umožňující vykreslení kružnice definované poloměrem a pozicí středu na displej.

![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() a
a ![]() - souřadnice středu kružnice v rovinné kartézské soustavě souřadnic zadávané v pixelech.
- souřadnice středu kružnice v rovinné kartézské soustavě souřadnic zadávané v pixelech.
![]() Radius - poloměr kružnice udávaný v pixelech.
Radius - poloměr kružnice udávaný v pixelech.
![]() Fill - výplň vykreslované kružnice. Pokud je hodnota nastavena na True (Pravda), vykresluje se kružnice s výplní, v opačném případě bez výplně.
Fill - výplň vykreslované kružnice. Pokud je hodnota nastavena na True (Pravda), vykresluje se kružnice s výplní, v opačném případě bez výplně.
![]() Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Shapes - Rectangle (vykreslení obdélníku nebo čtverce na displej)
Režim umožňující vykreslení čtverce nebo obdélníku definovaného pozicí a rozměry na displej.

![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() a
a ![]() - souřadnice levého horního rohu vykreslovaného obdélníku nebo čtverce v pixelech.
- souřadnice levého horního rohu vykreslovaného obdélníku nebo čtverce v pixelech.
![]() Width - šířka obdélníku nebo čtverce v pixelech.
Width - šířka obdélníku nebo čtverce v pixelech.
![]() Height - výška obdélníku nebo čtverce v pixelech.
Height - výška obdélníku nebo čtverce v pixelech.
![]() Fill - výplň vykreslované kružnice. Pokud je hodnota nastavena na True (Pravda), vykresluje se kružnice s výplní, v opačném případě bez výplně.
Fill - výplň vykreslované kružnice. Pokud je hodnota nastavena na True (Pravda), vykresluje se kružnice s výplní, v opačném případě bez výplně.
![]() Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Shapes - Point (vykreslení konrétního bodu (pixelu) na displeji)
Režim umožňující vykreslení (vybarvení) konrétního bodu (pixelu) na displeji.

![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() a
a ![]() - souřadnice konkrétního bodu (pixelu) na displeji.
- souřadnice konkrétního bodu (pixelu) na displeji.
![]() Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Color - volba způsobu výpisu na displej. Zvolíme-li možnost True (pravda), bude se text vypisovat bílou barvou na černé pozadí, pokud zvolíme False (nepravda), bude se vypisovat černou barvou na bílém pozadí.
Image (vykreslení obrázku na displej)
Režim umožňující vykreslení obrázku z paměti řídící jednotky na displej.

![]() Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
Clear Screen - mazání displeje. Pokud je logická hodnota nastavena na True (pravda), dojde ke smazání displeje. V případě, že je nastavena na hodnotu False (nepravda), ke smazání nedojde.
![]() a
a ![]() - souřadnice levého horního rohu vykreslovaného obrázku.
- souřadnice levého horního rohu vykreslovaného obrázku.
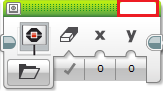
Výběr obrázku z paměti řídící jednotky
Výběr obrázku z galerie umístěné v paměti řídící jednotky se provádí pomocí bílého pole v pravém horním rohu programovacího bloku (červeně zvýrazněno).

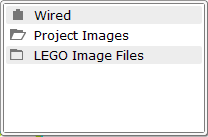
Po kliknutí na bílé pole se zobrazí nové okno, ve kterém buďto provedeme výběr obrázku z galerie umístěné v paměti řídící jednotky (složka LEGO Image Files) nebo zvolíme vlastní připravené obrázek ze složky Project Image.

Reset Screen (smazání plochy displeje)
Režim umožňující kompletní smazání plochy displeje.

MOŽNOSTI PRAKTICKÉHO VYUŽITÍ
Displej řidící jednotky robotické stavebnice LEGO MINDSTORMS NXT lze využít jako výstupní zařízení několika způsoby. Nejjednodušší využití je výpis dat, s kterými pracujeme nebo která jsou snímána senzory. Specifickou možností je zobrazování obrázků a grafických souborů formátu .ric. Pokročilejší uživatelé mohou pomocí displeje vykreslovat křivky a grafy, které vyjadřují dynamicky se měnící hodnoty.
VYUŽITÍ displeje
Praktické využití displeje si ukážeme na třech jednoduchých příkladech. První z nich bude pouze zobrazovat na displeji hodnotu snímanou senzorem. V tomto případě se jedná o zobrazování textu. V druhém příkladu si vysvětlíme jak na displeji zobrazovat grafiku. Konkrétně se bude jednat o vykreslení obrázku smajlíka. Na posledním a zároveň nejsložitějším příkladu si vysvětlíme, jak na displeji zobrazovat průběh grafu průběžně snímaných hodnot některého ze senzorů.
NXT-G
ZOBRAZENÍ TEXTU A HODNOT
Zobrazení jakýchkoliv hodnot na displeji řídící jednotky je v programovacím prostředí NXT-G prováděno ve vše případech pomocí programového bloku ![]() Display. Záleží pouze na typu zobrazovaných dat. V prvním příkladě si přiblížíme možnost nejjednoduššího zobrazení na displeji. Bude se jednat o neustálé zobrazování vzdálenosti zjišťované ultrazvukovým senzorem. Tato hodnota se poté bude neustále zobrazovat na ploše displeje.
Display. Záleží pouze na typu zobrazovaných dat. V prvním příkladě si přiblížíme možnost nejjednoduššího zobrazení na displeji. Bude se jednat o neustálé zobrazování vzdálenosti zjišťované ultrazvukovým senzorem. Tato hodnota se poté bude neustále zobrazovat na ploše displeje.
Krok 1 - Snímání hodnot
Prvním krokem, který při vytváření programu zrealizujeme, bude neustálé snímání hodnot ultrazvukovým senzorem. Ten je ovládán blokem ![]() Ultrasonic Sensor. V jeho nastavení si zvolíme příslušný port, ke kterému je připojen a nastavíme, aby se vzdálenost vyjadřovala v centimetrech. Abychom zajistili neustálé snímání hodnot, musíme blok umístit do cyklu
Ultrasonic Sensor. V jeho nastavení si zvolíme příslušný port, ke kterému je připojen a nastavíme, aby se vzdálenost vyjadřovala v centimetrech. Abychom zajistili neustálé snímání hodnot, musíme blok umístit do cyklu![]() Loop, v jehož nastavení zvolíme možnost Forever, která zajistí neustálé provádění.
Loop, v jehož nastavení zvolíme možnost Forever, která zajistí neustálé provádění.
Krok 2 - Výpis hodnot na displej
Zjištěnou vzdálenost budeme nyní chtít zobrazit na displej řídící jednotky. Do programu si tedy přesuneme blok ![]() Display. V sekci Action vybereme možnost zobrazení textu a zvolíme si řádek displeje, na kterém bude zobrazen. V našem příkladě jsou použity bloky
Display. V sekci Action vybereme možnost zobrazení textu a zvolíme si řádek displeje, na kterém bude zobrazen. V našem příkladě jsou použity bloky ![]() Display dva. Druhý slouží k popisu a zobrazuje o řádek výše popisek hodnot.
Display dva. Druhý slouží k popisu a zobrazuje o řádek výše popisek hodnot.
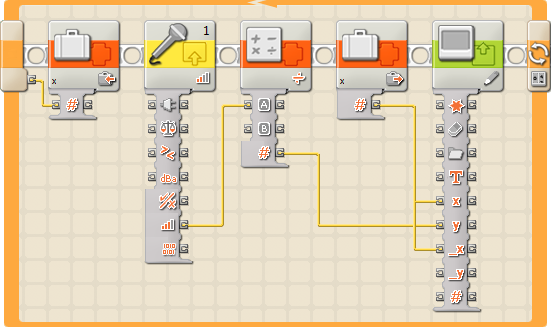
Krok 3 - Převod hodnot
Posledním krokem k úspěšné realizaci programu je převod hodnot. Vzdálenost zjištěná senzorem je totiž vyjádřena v číselné hodnotě, ovšem na displeji musí být zobrazena jako text. Pro převod této hodnoty musíme použít blok ![]() Number to Text. Jeho propojení s ostatními bloky můžete vidět na obrázku níže, který zobrazuje výsledný program. Na vstupní konektor bloku je přivedena vzdálenost z konektoru Distance ultrazvukového senzoru. Tuto hodnotu chceme převést na textové vyjádření. Propojíme tedy výstup s názvem Text bloku
Number to Text. Jeho propojení s ostatními bloky můžete vidět na obrázku níže, který zobrazuje výsledný program. Na vstupní konektor bloku je přivedena vzdálenost z konektoru Distance ultrazvukového senzoru. Tuto hodnotu chceme převést na textové vyjádření. Propojíme tedy výstup s názvem Text bloku ![]() Number toText se vstupním konektorem Text bloku
Number toText se vstupním konektorem Text bloku ![]() Display.
Display.
Výsledný program
Na obrázku můžete vidět výsledný program spolu s propojením konektorů pro převod hodnot. První blok ![]() Display zobrazuje hodnotu ze senzoru a druhý popisek umístěný o řádek výše.
Display zobrazuje hodnotu ze senzoru a druhý popisek umístěný o řádek výše.

Program ke stažení
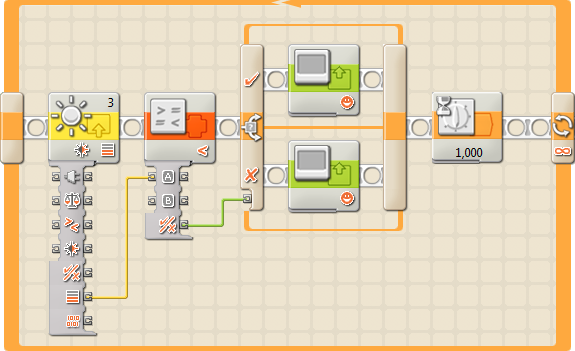
ZOBRAZENÍ OBRÁZKŮ
Možnost vykreslení obrázků ve formátu .ric si ukážeme na příkladu s využitím světelného senzoru. Na základě zjištěné hodnoty se na displeji zobrazí rozesmátý nebo zamračený smajlík. Pokud bude hodnota nižší než 45, bude smajlík rozesmátý, pokud bude vyšší než 45, bude zamračený.
Krok 1 - Snímání hodnot
Na úvod programu musíme zajistit, aby světelný senzor neustále snímal hodnotu intenzity světla v okolí. Použijeme tedy blok ![]() Light Sensor pro jeho ovládání a zvolíme příslušný port, ke kterému je připojen. Aby bylo snímání prováděno neustále, umístíme blok do cyklu
Light Sensor pro jeho ovládání a zvolíme příslušný port, ke kterému je připojen. Aby bylo snímání prováděno neustále, umístíme blok do cyklu ![]() Loop. Jeho provádění nastavíme na Forever, tedy neustálé.
Loop. Jeho provádění nastavíme na Forever, tedy neustálé.
Krok 2 - Porovnání a výpis na displej
Nyní musíme rozlišit, jak vysoká je úroveň intenzity světla. K porovnání slouží blok ![]() Compare. V jeho nastavení v sekci Operation nastavíme volbu nižší než (Less than) 45 a na vstupní konektor bloku přivedeme hodnotu z výstupního konektoru bloku
Compare. V jeho nastavení v sekci Operation nastavíme volbu nižší než (Less than) 45 a na vstupní konektor bloku přivedeme hodnotu z výstupního konektoru bloku ![]() Light Sensor s názvem Intensity (intenzita světla v okolí). Následně musíme rozlišit, co se stane, když je podmínka splněna a co v opačném případě. Do programu tedy vložíme podmínku Switch, která je řízená hodnotou (Value). Při splnění podmínky se má na displeji vykreslit rozesmátý smajlík, v opačném případě zamračený. Do obou možností tedy vložíme blok
Light Sensor s názvem Intensity (intenzita světla v okolí). Následně musíme rozlišit, co se stane, když je podmínka splněna a co v opačném případě. Do programu tedy vložíme podmínku Switch, která je řízená hodnotou (Value). Při splnění podmínky se má na displeji vykreslit rozesmátý smajlík, v opačném případě zamračený. Do obou možností tedy vložíme blok ![]() Display. Zvolíme vykreslení obrázku (Image) a vybereme příslušné obrázky k vykreslení.
Display. Zvolíme vykreslení obrázku (Image) a vybereme příslušné obrázky k vykreslení.
Výsledný program
Na obrázku můžete vidět finální podobu programu. Světelný senzor, jehož hodnota je přivedena k porovnání do bloku ![]() Compare a výstupem je následně řízena podmínka Switch. V obou možnostech je umístěn blok
Compare a výstupem je následně řízena podmínka Switch. V obou možnostech je umístěn blok ![]() Display pro vykreslení příslušných obrázků. Pro konzistentnost vykreslování je na konec programu umístěn blok
Display pro vykreslení příslušných obrázků. Pro konzistentnost vykreslování je na konec programu umístěn blok ![]() Wait. Tento blok zajišťuje oddálení provádění dalšího příkazu o 1 vteřinu. Všechny bloky jsou umístěny v nekonečném cyklu, aby se program prováděl neustále.
Wait. Tento blok zajišťuje oddálení provádění dalšího příkazu o 1 vteřinu. Všechny bloky jsou umístěny v nekonečném cyklu, aby se program prováděl neustále.

Program ke stažení
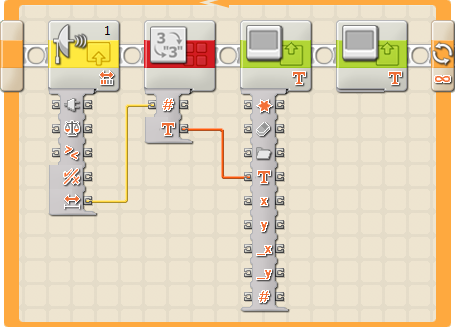
VYKRESLENÍ GRAFU
Pokročilejší možnosti využití výstupu na displej si ukážeme na příkladu, ve které zvukový senzor bude snímat hodnotu hluku v okolí a bude ji zobrazovat na displeji v podobě grafu.
Krok 1 - Deklarace proměnných
Jelikož se bude hodnota zvuku zobrazovat postupně na vodorovné ose X, potřebujeme proměnnou, která bude zaznamenávat postup po jednotlivých pixelech displeje. Příslušnou proměnnou jsme nazvali x. Tato proměnná bude vždy obsahovat pořadové číslo pixelu na ose X, od kterého se bude momentálně vykreslovat křivka zobrazující úroveň zvuku.
Podrobný postup deklarace naleznete v kapitole Vytvoření proměnné nebo konstanty.
Krok 2 - Snímání a výpis na displej
V následujícím kroku zrealizujeme zpracování hodnot ze senzoru a následné vykreslování na displej. Použijeme tedy blok ![]() SoundSensor. Hodnotu jím zjištěnou nyní budeme odesílat na displej. Jelikož by ale zjištěná hodnota byla příliš vysoká a nebylo by možné ji zobrazit na displeji, vydělíme ji dvěma. K matematickým operacím se používá blok
SoundSensor. Hodnotu jím zjištěnou nyní budeme odesílat na displej. Jelikož by ale zjištěná hodnota byla příliš vysoká a nebylo by možné ji zobrazit na displeji, vydělíme ji dvěma. K matematickým operacím se používá blok ![]() Math. Hodnotu z výstupního konektoru nazvaného Sound Level přivedeme na vstupní konektor A bloku
Math. Hodnotu z výstupního konektoru nazvaného Sound Level přivedeme na vstupní konektor A bloku ![]() Math. Zvolíme matematickou operaci Division (dělení) a jako hodnotu B zadáme 2. Tím se nám hodnota zmenšila na polovinu, ale stále ji nemáme zobrazenou na displeji. Vložíme tedy do programu blok
Math. Zvolíme matematickou operaci Division (dělení) a jako hodnotu B zadáme 2. Tím se nám hodnota zmenšila na polovinu, ale stále ji nemáme zobrazenou na displeji. Vložíme tedy do programu blok ![]() Display. Jako akci zvolíme v sekci Action vykreslování křivek (Drawing). Vykreslování křivek ještě vybereme v sekci Type, kde vybereme volbu Line. Nesmíme zapomenout odškrnout možnost Clear, protože jinak by nám křivka v grafu po vykreslení okamžitě mizela.
Display. Jako akci zvolíme v sekci Action vykreslování křivek (Drawing). Vykreslování křivek ještě vybereme v sekci Type, kde vybereme volbu Line. Nesmíme zapomenout odškrnout možnost Clear, protože jinak by nám křivka v grafu po vykreslení okamžitě mizela.
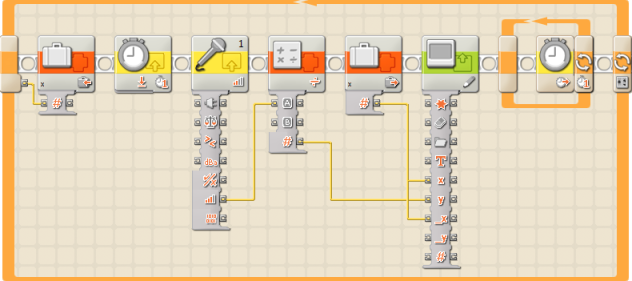
Všechny tyto bloky nyní umístíme do cyklu ![]() Loop. Tento cyklus bude mít pevný počet průchodů. Tím bude hodnota 100, což je počet pixelů displeje na vodorovné ose X. V sekci Control tedy zvolíme možnost Count (pevný počet průchodů) a zadáme hodnotu 100. Musíme také zaškrnout, že chceme, aby se nám zobrazil konektor pro čítání (Counter). Nyní využijeme nadeklarovanou proměnnou X. Vložíme ji na začátek cyklu a propojíme s jeho čítačem. Nyní se nám do proměnné bude ukládat aktuální počet průchodu cyklem. Využítí proměnné ale tkví v něčem jiném. My za její pomoci určíme, na kterém pixelu osy X se v daný okamžik bude vykreslovat křivka zobrazující hodnotu zvuku. Vykreslování bude probíhat zleva doprava. Vložíme tedy proměnnou ještě před blok
Loop. Tento cyklus bude mít pevný počet průchodů. Tím bude hodnota 100, což je počet pixelů displeje na vodorovné ose X. V sekci Control tedy zvolíme možnost Count (pevný počet průchodů) a zadáme hodnotu 100. Musíme také zaškrnout, že chceme, aby se nám zobrazil konektor pro čítání (Counter). Nyní využijeme nadeklarovanou proměnnou X. Vložíme ji na začátek cyklu a propojíme s jeho čítačem. Nyní se nám do proměnné bude ukládat aktuální počet průchodu cyklem. Využítí proměnné ale tkví v něčem jiném. My za její pomoci určíme, na kterém pixelu osy X se v daný okamžik bude vykreslovat křivka zobrazující hodnotu zvuku. Vykreslování bude probíhat zleva doprava. Vložíme tedy proměnnou ještě před blok ![]() Display, jak vidíte na obrázku a její výstupní konektor připojíme na vstupní konektory x a End point x. Tímto jsme nyní určili bod, ze kterého se křivka bude vykreslovat.
Display, jak vidíte na obrázku a její výstupní konektor připojíme na vstupní konektory x a End point x. Tímto jsme nyní určili bod, ze kterého se křivka bude vykreslovat.

Krok 3 - Zajištění přehlednosti výpisu
Program ovšem ještě není hotový. Nyní by se graf vykresloval tak rychle, že bychom hodnoty na displeji těžko postřehli. Musíme jejich vykreslování ještě nastavit tak, aby se daly hodnoty na displeji přehledně sledovat. K této činnosti použijeme blok ![]() Timer. Jak název napovídá, jedná se o čítač, kterým můžeme ovlivnit dobu provádění některých příkazů. Nejprve je nutné čítač vynulovat. Vložíme tedy tento blok ještě před snímání senzorem a v sekci Action zvolíme Reset, tedy nulování. Nyní musíme zařídit zmíněné zpomalení vykreslování. Použijeme blok cyklu
Timer. Jak název napovídá, jedná se o čítač, kterým můžeme ovlivnit dobu provádění některých příkazů. Nejprve je nutné čítač vynulovat. Vložíme tedy tento blok ještě před snímání senzorem a v sekci Action zvolíme Reset, tedy nulování. Nyní musíme zařídit zmíněné zpomalení vykreslování. Použijeme blok cyklu ![]() Loop a v sekci, ve které se volí možnost jeho řízení zvolíme Sensor, tedy řízení senzorem. V nabídce senzorů poté vybereme Timer. Narozdíl od předchozího použití, kdy jsme časovač nulovali, nyní budeme hodnoty číst. Vybereme proto možnost Read. Cyklus následně bude prováděn po dobu 0,02 sekundy. Po vyzkoušení jsme zvolili tuto hodnotu, protože pro potřeby plynulého vykreslování byla ideální. V sekci Until tedy nastavíme, že provádění cyklu bude trvat, dokud hodnota nebude větší než 0,02 (> 0,02). V těle cyklu se žádný příkaz provádět nebude. Pouze se jeho prováděním oddálí provedení dalšího příkazu a tedy nové vykreslování průběhu křivky. Umístění bloků časovače můžete vidět na obrázku.
Loop a v sekci, ve které se volí možnost jeho řízení zvolíme Sensor, tedy řízení senzorem. V nabídce senzorů poté vybereme Timer. Narozdíl od předchozího použití, kdy jsme časovač nulovali, nyní budeme hodnoty číst. Vybereme proto možnost Read. Cyklus následně bude prováděn po dobu 0,02 sekundy. Po vyzkoušení jsme zvolili tuto hodnotu, protože pro potřeby plynulého vykreslování byla ideální. V sekci Until tedy nastavíme, že provádění cyklu bude trvat, dokud hodnota nebude větší než 0,02 (> 0,02). V těle cyklu se žádný příkaz provádět nebude. Pouze se jeho prováděním oddálí provedení dalšího příkazu a tedy nové vykreslování průběhu křivky. Umístění bloků časovače můžete vidět na obrázku.
Před cyklus provádějící vykreslování jsme ještě vložili blok ![]() Display, který zde slouží ke smazání displeje před dalším vykreslením. Celý cyklus i s tímto blokem poté umístíme do nekonečného cyklu, aby se program prováděl neustále.
Display, který zde slouží ke smazání displeje před dalším vykreslením. Celý cyklus i s tímto blokem poté umístíme do nekonečného cyklu, aby se program prováděl neustále.
Výsledný program
Program ke stažení
RobotC
Zobrazení textu a hodnot
V teoretické části jsme si vysvětlili, pomocí jakých příkazů můžeme zobrazovat text nebo číselné hodnoty na displeji. Nyní si vše vysvětlíme na praktickém příkladu, ve kterém využijeme příkazy nxtDisplayCenteredTextLine() a nxtDisplayCenteredBigTextLine(). Program, na kterém budeme demonstrovat výpis textu a hodnot bude mít za úkol zobrazovat na displej vzdálenost od překážky zjištěnou ultrazvukovým senzorem.
Krok 1 - Deklarace senzoru a proměnných
Na začátku programu, ve kterém budeme používat ultrazvukový senzor, je nutné jej nadeklarovat. Deklarace se provádí automaticky v sekci menu Robot > Motors and Sensors Setup (podrobný popis v kapitole Ultrazvukový senzor).
Jelikož budeme pomocí ultrazvukového senzoru neustále snímat hodnotu vzdálenosti od překážky, bude potřeba si ji průběžně někam ukládat. Pro tento účel slouží v programování proměnné. Nadeklarujeme si tedy proměnnou vzdalenost do které přiřadíme počátečního hodnotu 0, protože po spuštění programu chceme, aby vstupní hodnota byla nulová.
int vzdalenost = 0;
Krok 2 - Snímání hodnot senzorem a výpis na displej
Druhým krokem je samotná realizace snímání a výpisu na displej. Jelikož potřebujeme, aby snímání probíhalo neustále, musíme všechny příkazy umisťovat do nekonečného cyklu while(). Hodnotu zjištěnou senzorem chceme ukládat do proměnné vzdalenost. Musíme je do ní tedy uložit pomocí příkazu SensorValue(), jehož parametrem bude název senzoru. Pro výpis textu na displej jsme zvolili příkazy nxtDisplayCenteredTextLine(), pomocí kterého se vypisuje popisek a nxtDisplayCenteredBigTextLine(), který průběžně vypisuje na 2. řádek displeje snímanou hodnotu. Na konec je nutné přidat příkaz wait1Msec(). Jako jeho parametr jsme zvolili 100 milisekund. Toto oddálení provádění dalšího příkazu zajistí konzistentní provádění výpisu na displej.
Výsledný program
// deklarace ultrazvukoveho senzoru #pragma config(Sensor, S1, ultrazvuk, sensorI2CHiTechnicAccel) task main() { // pocatecni inicializace promenne int vzdalenost = 0; // nekonecny cyklus zarucujici neustaly vypis snimane hodnoty na displej while(true) { vzdalenost = SensorValue(ultrazvuk); nxtDisplayCenteredTextLine(0, "Zjistena vzdalenost"); nxtDisplayCenteredBigTextLine(2, "%d", vzdalenost); wait1Msec(100); } }
Program ke stažení
Zobrazení obrázků
Vykreslování obrázků na displeji řídící kostky je poněkud specifickou možností a je pouze na uživateli, jakým způsobem obrázky ve formátu .ric ve svém programu využije. V našem příkladu využijeme dva různé obrázky pro rozlišení hodnot zjištěných senzorem.
Následující program zjišťuje pomocí světelného senzoru intenzitu světla v okolí. Pokud je naměřená hodnota vyšší než 60, zobrazí se na displeji text "Tma" a zamračený smajlík. V případě, že zjištěná hodnota bude nižší než 45, objeví se na displeji text "Svetlo" a rozesmátý smajlík.
Krok 1 - Deklarace senzoru a proměnných
Na úvod každého programu, ve kterém používáme senzory, musíme provést jejich deklaraci. Podrobný popis deklarace světelného senzoru naleznete v kapitole Světelný senzor.
Hodnotu snímanou senzorem potřebujeme v průběhu chodu programu ukládat, abychom jí mohli v dalších částech používat. K tomuto úkonu slouží v programování proměnné. Nadeklarujeme si tedy proměnnou uroven_svetla, do které se bude hodnota průběžně ukládat a provedeme její úvodní inicializaci tím, že do ní přiřadíme hodnotu 0.
int uroven_svetla = 0;
Krok 2 - Neustálé snímání hodnot senzorem
Následně musíme zajistit samotné ukládání hodnoty zjištěné senzorem do proměnné uroven_svetla. Přiřadíme proto tuto hodnotu do proměnné pomocí příkazu SensorValue(), jehož parametrem v závorce je název senzoru. Aby se měření hodnot senzorem a jejich zapisování do proměnné provádělo neustále, musíme příkaz umístit do nekonečného cyklu while().
while(true) { // prirazeni hodnoty snimane senzorem do promenne uroven_svetla = SensorValue(svetelny); }
Krok 3 - Vykreslení obrázků
Posledním krokem při vytváření programu bude zobrazení obrázků při rozličných hodnotách zjištěných senzorem. Nejprve budeme chtít, aby se při naměření hodnot nižších než 45 zobrazilo na displeji slovo "Svetlo" a usmívající se smajlík. Použijeme tedy podmínku if(), jejímž parametrem bude výraz uroven_svetla < 45. Při jejím splnění tedy chceme, aby se vypsalo slovo "Svetlo", pro což použijeme příkaz nxtDisplayCenteredTextLine() a zobrazil se obrázek s názvem faceOpen.ric. Zobrazení obrázků se provádí příkazem nxtDisplayRICFile(). Před samotným vypisováním je dobré smazat celý dislej příkazem eraseDisplay(). Na závěr přidáme příkaz wait1Msec(), který oddálí o malý časový úsek provádění dalšího příkazu a zajistí tak konzistentnost vykreslování. Jako jeho parametr jsme zvolili 50 milisekund.
Stejným způsobem zrealizujeme i druhou možnost. Pouze požadujeme, aby se při hodnotách vyšších než 60 vypsalo slovo "Tma" a zobrazil zamračeným smajlík. Parametr podmínky tedy bude uroven_svetla > 60. Výpis obrázku a textu se provede použitím stejných příkazů.
Výsledný program
// deklarace svetelneho senzoru #pragma config(Sensor, S1, svetelny, sensorLightActive) task main() { // pocatecni inicializace promenne int uroven_svetla = 0; // nekonecny cyklus zarucujici neustale snimani hodnoty pomoci senzoru while(true) { // prirazeni hodnoty snimane senzorem do promenne uroven_svetla = SensorValue(svetelny); // podminka, pri jejimz splneni se na displeji zobrazi text "Svetlo" a rozesmaty smajlik if (uroven_svetla < 45) { eraseDisplay(); nxtDisplayCenteredTextLine(0, "Svetlo"); nxtDisplayRICFile(25, 5, "faceOpen.ric"); wait1Msec(50); } // podminka, pri jejimz splneni se na displeji zobrazi text "Tma" a zamraceny smajlik if (uroven_svetla > 60) { eraseDisplay(); nxtDisplayCenteredTextLine(0, "Tma"); nxtDisplayRICFile(25, 5, "faceclosed.ric"); } } }
Program ke stažení
Vykreslení grafu
Na trochu náročnějším programu si ukážeme, jak je možné vykreslovat v programovacím prostředí RobotC na displej graf zaznamenávající úroveň hluku zjištěnou zvukovým senzorem.
Krok 1 - Deklarace proměnných
Při vytvářením programu si budeme muset nadeklarovat proměnné pro ukládání hodnot, se kterými budeme pracovat. První z nich bude proměnná zvuk, do které se bude ukládat hodnota intenzity hluku ze senzoru. Do proměnné se bude ukládat číselná hodnota, bude proto datového typu integer. Druhou proměnnou bude proměnná x. Zde se bude ukládat číslo pixelu na vodorovné ose x. Tato proměnná bude určovat, na kterém bodu displeje se bude vykreslovat vertikální křivka, která bude vyjadřovat intenzitu zvuku. Stejně jako první proměnná bude i tato datového typu integer.
int x; int zvuk;
Krok 2 - Vykreslování hodnot zjištěných senzorem na displej
Vykreslování grafu na displej bude probíhat neustále. Jako první tedy použijeme nekonečný cyklus while(), do jehož těla budeme další příkazy zapisovat. Při každém překreslování dipleje potřebujeme, aby se původně vykreslená data smazala. Nejprve tedy do cyklu vložíme příkaz eraseDisplay(), který displej smaže. Než začneme dále používat proměnné, které jsme si popsali v předchozím kroku, musíme je inicializovat. Zapíšeme tedy jejich deklaraci a přiřadíme jim hodnotu 0.
Nyní již přistupujeme k samotnému vykreslování. To bude prováděno postupně pixel po pixelu zleva doprava. Křivka bude vykreslována od prvního pixelu horizontální osy x. Pixelů v tomto směru je 100. Bude tedy postupováno od 0 do 100. Použijeme proto cyklus s podmínkou na začátku while(). Podmínkou tedy bude, že vykreslování bude prováděno dokud hodnota proměnné x nebude rovna 100. Nyní si popíšeme, co se musí v těle cyklu provádět. Při každém průchodu bude hodnota proměnné x zvýšena o 1 (x++;). Následně začneme zpracovávat hodnotu ze senzoru. Nejdříve ji přiřadíme do proměnné zvuk pomocí příkazu SensorValue(). Aby se tako hodnota dala zpracovávat a nebyla příliš vysoká, vydělíme ji dvěma. Dalším příkazem budeme vykreslovat křivku, která bude vyjadřovat hodnotu zvuku. Použijeme příkaz nxtDrawLine(), který se používá pro vykreslování křivek spojujících dva body na displeji. Aby vykreslování probíhalo konzistentně a nebylo přiliš rychlé, a tím pádem i nepřehledné, přidáme na konec cyklu příkaz wait1Msec(). Jako hodnotu příkazu jsme zvolili 20 milisekund. Díky tomu se na krátký časový úsek oddálí provádění dalšího příkazu.
while (true) { eraseDisplay(); int x = 0; int zvuk = 0; while (x<=100) { x++; zvuk = SensorValue(zvukovy) / 2; nxtDrawLine(x,zvuk,x,0); wait1Msec(20); } }
Výsledný program
Hotový program pro zjišťování hluku v okolí pomocí zvukového senzoru a následné vykreslování na displej bude vypadat následovně:
// deklarace zvukoveho senzoru #pragma config(Sensor, S1, zvukovy, sensorSoundDB) task main() { // cyklus provadejici neustale vykreslovani grafu na displej while (true) { eraseDisplay(); int x = 0; int zvuk = 0; while (x<=100) { x++; zvuk = SensorValue(zvukovy) / 2; nxtDrawLine(x,zvuk,x,0); wait1Msec(20); } } }